Understanding Primitive Data Types in JavaScript for Beginners
As a beginner in JavaScript, understanding data types is a crucial first step in your coding journey. Data types are like the building blocks of your programs, each serving a unique purpose. Let's explore the basic data types in JavaScript and what they mean in simple terms.
What are Data Types?
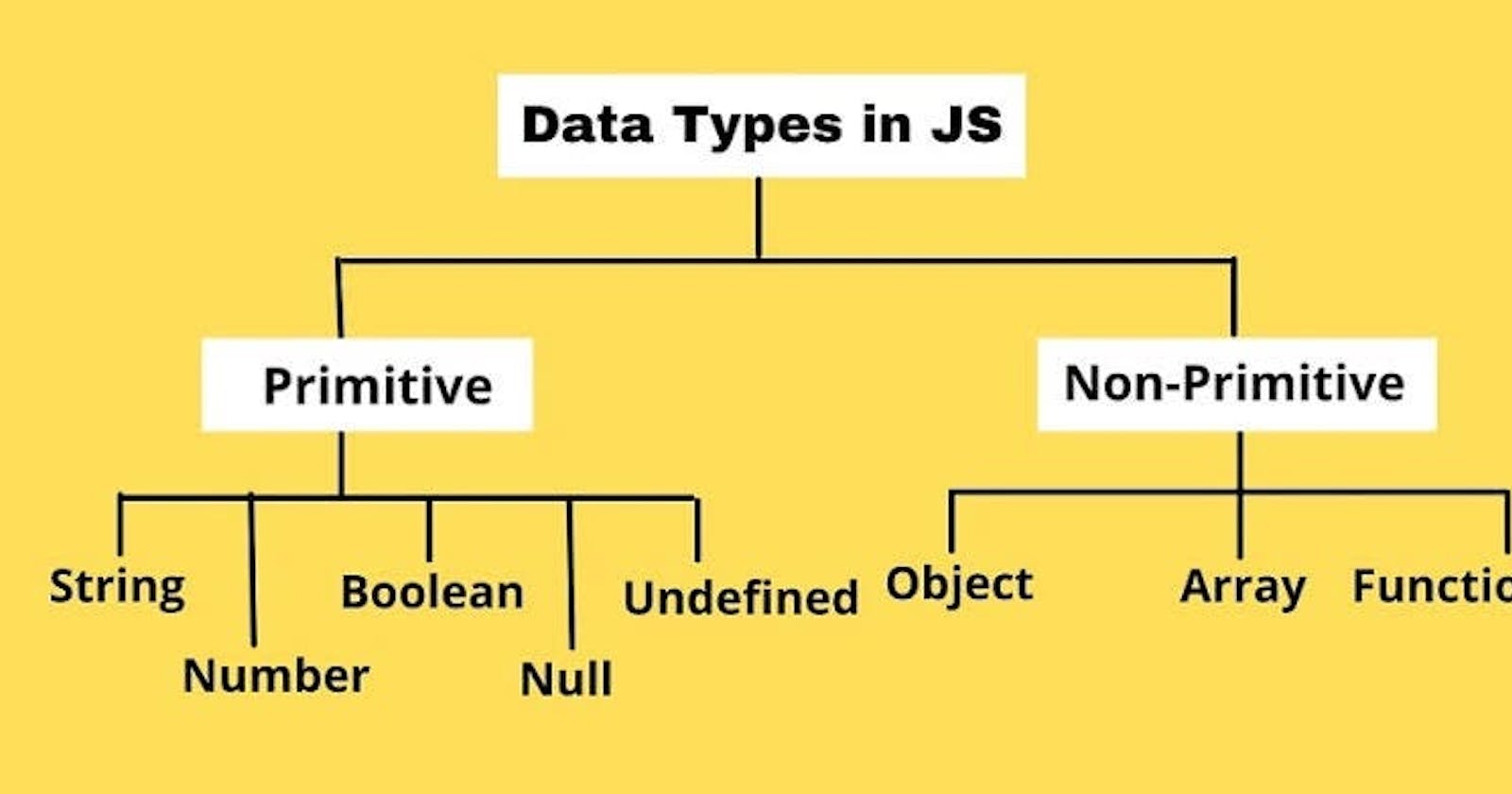
In programming, data types are classifications that identify what kind of data a variable can hold. Let's break down some of the basic data types in JavaScript:
1. Numbers
Numbers in JavaScript are used for representing numeric values, whether they're integers or floating-point numbers. When you're dealing with numerical operations or storing quantities, numbers are your go-to.
- Memory Requirement: JavaScript uses 64-bit floating-point precision to represent all numbers, both integers and decimals. This means each number occupies 8 bytes (or 64 bits) of memory.
let age = 25; // Integer stored in 8 bytes
let pi = 3.14159; // Floating-point number stored in 8 bytes
2.Strings
Strings are used to represent text data, whether it's a single character or a lengthy paragraph. Whenever you're working with words, sentences, or any textual information, strings are there to hold it.
- Memory Requirement: The memory required for a string depends on the number of characters it contains. In JavaScript, each character in a string is stored using 16 bits (2 bytes) of memory due to Unicode encoding.
let message = "Hello"; // 10 bytes (5 characters * 2 bytes each)
let longText = "Lorem ipsum dolor sit amet..."; // Varies based on length
4. Undefined and Null
These types represent the absence of meaningful values. Undefined signifies a variable that has been declared but not assigned any value, while null is used to explicitly indicate the absence of a value.
- Memory Requirement: Both
undefinedandnullhave a fixed memory allocation of 8 bytes.
let emptyVar = undefined; // 8 bytes
let noValue = null; // 8 bytes
5. Symbols (ES6):
Symbols are unique and immutable data types introduced in ES6. They're often used as identifiers for object properties, providing a level of privacy and uniqueness.
- Memory Requirement: Each symbol has a unique identity, and thus they require a fixed amount of memory, usually 8 bytes.
const id = Symbol('identifier'); // 8 bytes
Conclusion:
Understanding the memory requirements of primitive data types is crucial for writing efficient JavaScript code, especially when dealing with large datasets or performance-critical applications. By being aware of how much memory each type consumes, you can make informed decisions about variable usage and optimize your code for better performance and resource utilization.