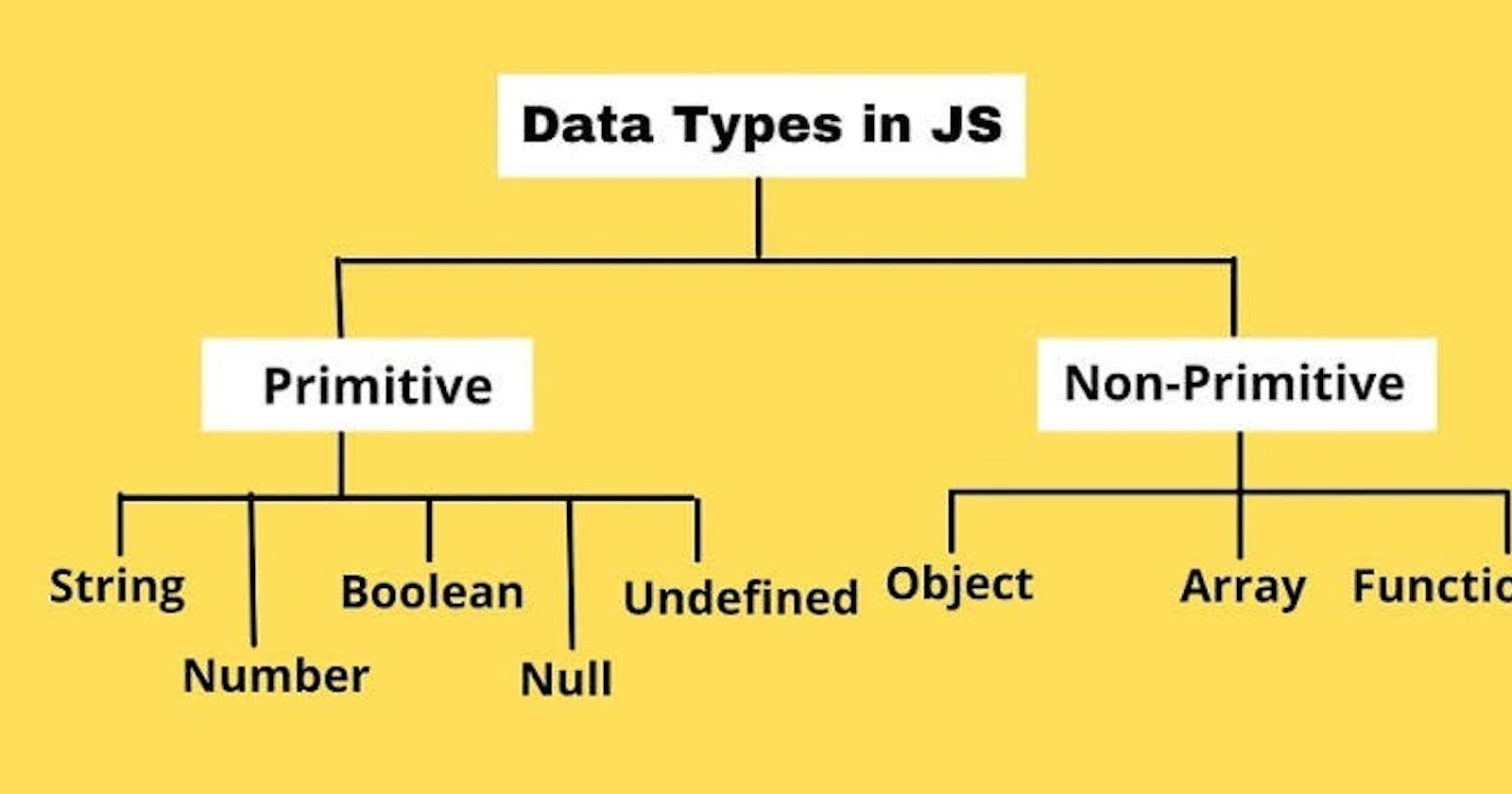
Welcome back, learners! In this blog post, we'll explore JavaScript's non-primitive data types. While primitive types are the building blocks, non-primitive types like Objects and Functions allow us to create complex structures and wield the true power of JavaScript. Let's dive in!
Objects
Objects are versatile and powerful in JavaScript. They allow us to store collections of data and more complex entities. Think of them as containers for related data and functionality.
Creating Objects
We can create objects using the object syntax:
let person = {
name: "Abdul Basit!",
age: 21,
isDeveloper: true,
greet: function() {
console.log("Hello, I'm " + this.name + "!");
}
};
person.greet(); // Outputs: Hello, I'm Abdul Basit!
Accessing Object Properties
console.log(person.name); // Outputs: Abdul Basit
console.log(person.age); // Outputs: 21
console.log(person["isDeveloper"]); // Outputs: true
Adding and Modifying Properties
Objects are mutable, meaning you can add or modify properties after creating the object:
person.location = "India";
person.age = 21;
console.log(person.location); // Outputs: India
console.log(person.age); // Outputs: 21
Functions
Functions are essential in JavaScript for creating reusable blocks of code. They can be assigned to variables, passed as arguments, and returned from other functions.
Declaring Functions
You can declare functions using the function keyword:
function greet(name) {
return "Hello, " + name + "!";
}
console.log(greet("Abdul Basit")); // Outputs: Hello, Abdul Basit!
Function Expressions
You can also create functions using function expressions:
let multiply = function(num1, num2) {
return num1 * num2;
};
console.log(multiply(10, 2)); // Outputs: 20
Arrow Functions (ES6)
Arrow functions provide a more concise syntax for defining functions:
let divide = (num1, num2) => num1 / num2;
console.log(divide(10, 2)); // Outputs: 5
Why Use Non-Primitive Data Types?
Non-primitive data types like Objects and Functions give JavaScript its flexibility and power. They allow us to create complex data structures, organize our code better, and create reusable blocks of logic.
By mastering these data types, you can:
Create sophisticated applications with organized data structures.
Build modular and reusable code with functions.
Improve code efficiency and maintainability.
Conclusion
Congratulations! We've unlocked the world of non-primitive data types in JavaScript. Objects and Functions are the tools that will take our coding skills to the next level.
As we continue our JavaScript journey, practice creating and using Objects for data organization, and explore the versatility of Functions for reusable code blocks. The more we use them, the more powerful our JavaScript programs will become.